

英语原文共 10 页,剩余内容已隐藏,支付完成后下载完整资料
移动健康应用:提高老年用户的可用性
摘要
随着使用智能手机的老年用户不断增加,老年人也增加了对移动健康类应用程序的使用,尽管有着潜在的好处,但目前还没有专门为老年用户设计应用程序的标准。我们使用认知演练、启发式分析和用户测试评估了一个药物管理应用程序和两个充血性心力衰竭管理应用程序的可用性。我们发现了一些可能影响老年用户可用性的设计问题,包括导航问题,按钮尺寸和数据可视化不足的问题。我们为健康类应用程序开发者提供指导以提高老年用户的可用性。
关键词:为老年用户设计、可用性、健康、测试和评估、设计指南、健康管理
背景
大量跟踪健康指标的健康类应用程序可以从在线应用商店下载到。老年人是从移动健康应用程序受益的主要人群,因为这些应用程序解决了大量常见健康问题和症状明显的健康问题。移动健康应用程序可以减轻复杂的健康管理计划的负担,尤其是对于随着年龄增长认知能力下降的老年人。
为了让老年人更有效的使用,移动健康应用程序必须适应老年用户的特点。尽管有为老年人设计移动的健康应用程序,但是缺乏应用程序的设计标准,尤其是健康类应用程序领域。
对现有健康类应用程序的评估揭示了一些限制老年用户可用性的突出问题。现有的问题有字体或屏幕尺寸小、颜色使用不当等的问题,一些应用程序很少去修正他们的错误,或者没有明确的说明,另一些则提供了繁杂的功能以及繁琐的操作步骤。一个对老年用户使用应用程序情况的分析发现,随着年龄增加而下降的认知能力、感知能力和身体机能都可能降低老年用户的可用性。
基于这些研究,我们评估了现有的几款移动健康类应用程序对于老年用户的可用性,并完善了为老年用户设计移动健康类应用程序的设计标准,我们通过启发式评估、认知演练和用户测试的方法确定并评估了一个常用的药物提醒应用程序和两个流行的充血性心力衰竭管理应用程序(自我护理和心脏合作伙伴),我们重点关注研究的一般性发现。
对于每个应用程序的认知演练和启发式分析
两个不同的实验人员对典型的应用程序功能(例如,数据输入)进行了认知演练,并使用尼尔森和同事的10种设计进行了启发式分析。评估是在不同的平台进行的(iPhone 6用于药物管理应用程序;平板电脑 Air 2用于充血性心力衰竭应用程序)
|
测试内容 |
药物提醒程序 |
心脏伴侣程序 |
心力衰竭健康程序 |
|
|
视觉效果 |
美观程度与按钮尺寸 |
低对比度; 小按钮; |
低对比度; 在一些场景下文本难以阅读; |
低对比度; 主界面图标过多; 文本文字过小; |
|
一致性 |
一致性与标准性 |
信息提交不一致在功能定位时出现混淆; |
按钮尺寸不一致; |
储存信息的按钮对应不一致; |
|
系统界面向导 |
使用的效率和灵活性 |
缺少主界面; 退出界面方法混乱; |
没有明确的返回键; 键入信息时难以定位数据类型; |
滚动条实用性差; 按钮形状特殊; |
|
数据输入 |
使用的效率和灵活性; 错误纠正机制 |
数据输入耗时且正确率不高; 输入按钮太小,输入困难; |
缺少数据输入的说明; 数据易丢失; 误覆盖历史数据; 输入按钮太小,输入困难; |
数据输入指示不明确; 数据类型受限; |
|
实测反馈 |
程序与实际使用的匹配程度 |
术语不常见,程序中定义模糊; |
术语不常见,程序中定义模糊 |
|
|
隐私性 |
用户隐私易泄露; 用户无复查隐私是否泄露权限 |
用户仅在联网下进行数据输入 |
||
|
帮助信息与错误修复 |
用户控制程度; 帮助文档; 用户识别; 诊断和错误恢复 |
没有帮助向导; 没有数据恢复; |
帮助内容混乱; 健康计划不明确 |
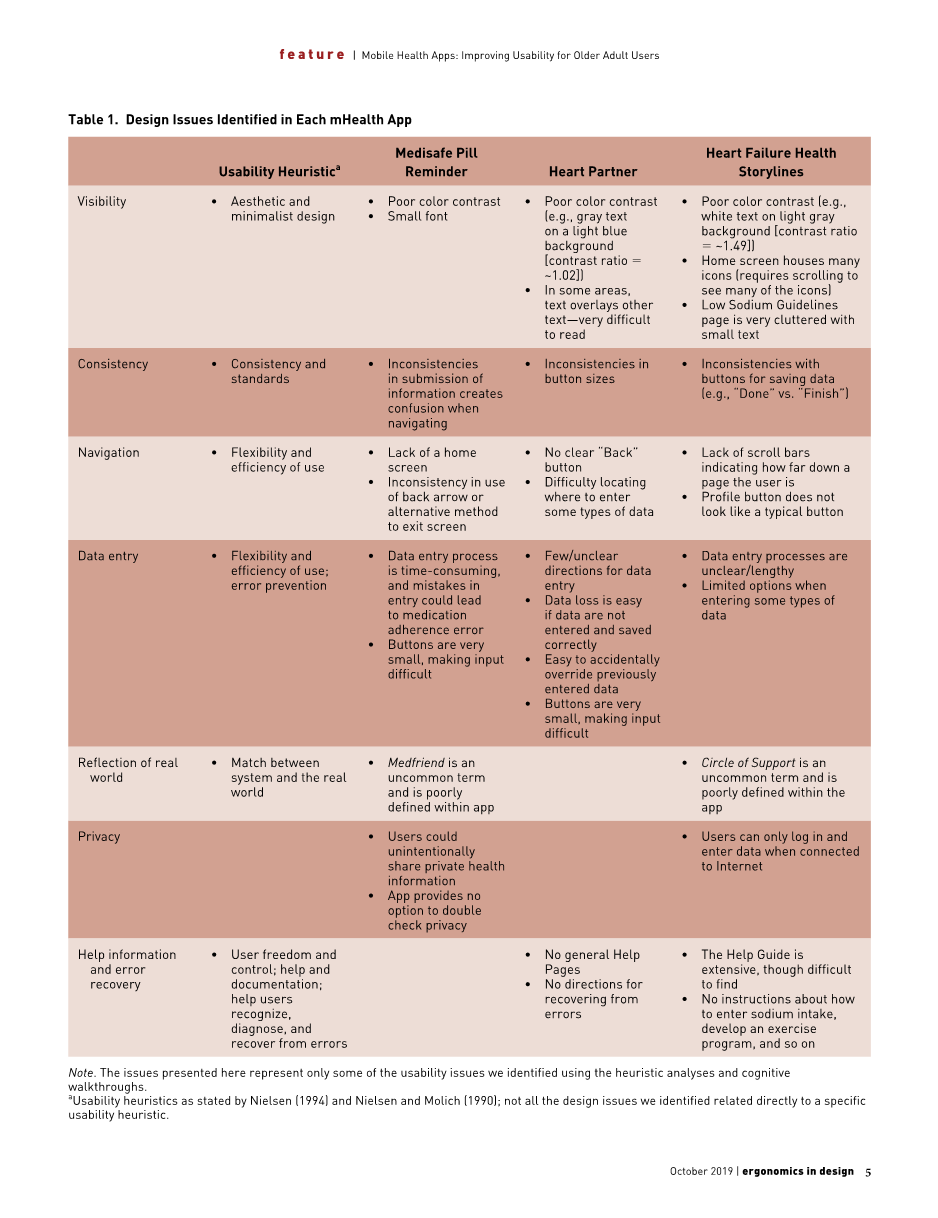
表1 健康类应用程序的设计问题
可用性测试
我们对6位老年人进行了充血性心力衰竭应用程序的用户测试,这些老年人是从乔治亚理工学院人类因素和老化实验室参与者登记处招募的,所有用户在三个月内至少使用了一款移动健康应用。我们的实验用户选取一个刚确诊充血性心力衰竭,正在尝试使用充血性心力衰竭应用程序的人,用户不一定要患有充血性心力衰竭,但他们基本上都熟悉手机应用。
参与测试的用户要求熟悉应用程序、为一组特定的应用程序内功能提出意见、深入思考,通过半结构化访谈讨论应用程序偏好以及进行应用程序的对比。谈话全程被录音。
我们采用专题分析来区分各个因素,对访谈的数据进行分类和思考。可用性问题如表2所示。
|
心脏伴侣程序 |
心力衰竭健康程序 |
|||
|
问题 |
用户评论 |
问题 |
用户评论 |
|
|
界面向导 |
界面向导以及输入数据的位置混乱 |
“缺少一个侧边栏显示下面的信息,而我只能靠猜,这很不好“” |
界面之间的向导混乱; 理解困难; |
“去哪里添加我需要添加的数据是模糊的” “我需要有人演示给我看” |
|
数据输入 |
新数据输入存在问题; 数据保存过程存在问题; |
新数据输入存在问题; 数据保存过程存在问题; 数据输入步骤繁琐; |
“我需要更加简单的步骤来让我理解” “程序的操作流程需要让老年人易于理解” “我猜我的界面是对的,只是我不知道我需要干什么” “麻烦” |
|
|
帮助信息和错误修复 |
删除和编辑历史数据存在问题 |
“在这个问题上,我想把电脑砸到墙上” |
没有明确的提示帮助恢复 |
|
|
数据可视化 |
图形信息难以理解 |
“那是难以理解的信息” “当被告知查看体重信息时我不知道如何去查看” |
图形中包含太多难以理解的元素 |
“我无法理解这张表格” |
表2 充血性心力衰竭管理应用程序的设计问题和意见
提高移动健康应用可用性指南
我们的研究发现了存在于移动健康类应用程序中的问题,这些问题可能会限制老年用户的使用。
增加按钮和文本的大小
字体和按钮尺寸非常小是一个应用程序中常见的问题,这会降低视力低下用户的可用性。
图2 iPhone屏幕截图心脏衰竭健康管理程序,左侧应用程序主页屏幕显示大的清晰的彩色emsp;应用程序图标和一个位于中心的主按钮,以帮助用户导航。右侧显示多种健康因素随着时间的推移的图表常常被老年人、成人曲解或忽略。对于用户(尤其是老年人)来说,颜色对比度较低的方案可能会有问题。
用户发现心脏伴侣的字体更大,界面更简洁,比心力衰竭程序更容易阅读。心脏伴侣的文本量不大并且使用更大的字号,一些字在平板上显示的大小有40磅。相比之下,即使在平板电脑上显示,心力衰竭管理程序也包含有一些小到10磅的字。我们建议减少文本量,并对主要文本信息采用至少30磅字,对次要文本采用至少20磅字。
心力衰竭管理程序的主界面比心脏伴侣更受用户欢迎,这一部分是因为心力衰竭管理程序的每一个功能都有一个大而简洁的图标。心力衰竭管理程序的主界面显示着一个大的正方形图标矩阵,每一个图标大概占据着1/3-1/2的屏幕范围,这具体取决于设备。每个图标都通过不同的颜色和标签而与其他图标区分开,很容易找到对应的功能。我们鼓励采用类似心力衰竭管理程序这种采用大图标和分散排列的主界面。至于按钮,心脏伴侣调整体重数据的15mm圆形大按钮比心力衰竭管理程序的窄矩形按钮更加实用。我们建议确保图标和按钮的直径不小于15mm,当在小屏移动设备上出现时,使用圆形或方形按钮而不是窄矩形。
然而,对于较大设备上合适的尺寸可能并不适用于小型移动设备。这里,实验人员在平板电脑上测试了两款应用,仍然出现了阅读困难和按钮使用的困难,如果在小型设备上这些问题会更加严重。也就是说,如果用户想要在智能手机上使用,要选择适合小设备的字体和按钮的尺寸。
高效的使用颜色
应用程序的色彩问题是所有应用程序的常见问题,为了适应老年人随着年龄下降的色觉,应用程序应该使用高对比度。《网页内容无障碍浏览指引》建议,对于小文本对比度应不小于4.5:1,对于大于18磅的字体对比度应不小于3:1。
在当前测试的应用程序上,有浅色文本显示在浅色文本上的现象,例如浅灰色文本在浅蓝色或白色背景,其对比度大约在1.5:1甚至更低。这远低于《网页内容无障碍浏览指引》所建议的值,这对于视力下降的用户来说是个问题。我们支持《网页内容无障碍浏览指引》的颜色对比度建议并鼓励开发人员在为老年人设计时采纳这个建议。像对比度计算器那样的在线的颜色对比度工具,提供了评估文本与背景对比度的简单方法。
图2 emsp;iPhoneemsp;Xemsp;屏幕截图emsp;Medisafe左侧Addemsp;Medicine使用明亮颜色来区分不同的emsp;药物;但是,白色背景上的浅灰色小文本可能会对某些用户造成问题。右侧与家庭成员或医生共享数据的选项可能对管理健康很有价值。但是,数据共享选项必须附带有关谁可以访问此信息、共享哪些信息以及如何更改共享设置的明确说明。
心脏伴侣采用了一种由白色、淡蓝色和绿松石组成的浅色方案,文本以浅灰色为主。
相比而言,心力衰竭管理程序采用了一种对比更为鲜明的配色方案,在深灰色和深蓝色以及深黄色和红色的背景上显示白色文本。尽管一些用户说他们喜欢心脏伴侣的浅颜色方案,但许多使用者发现心力衰竭管理程序的高对比度颜色方案更加有效。一位用户说她欣赏心力衰竭管理程序的不是荧光的颜色,对于文本来说最好的颜色选择是高对比度,像黑色字在白色背景板上。灰色最好在深色调的背景板上,但浅灰色可能会产生问题,应该被避免。
关于图标的颜色问题,一些用户认为心力衰竭管理程序主界面上的按钮应该按照颜色分成不同的组别。然而一位用户说他喜欢不同颜色的按钮,但是他需要去学习每种颜色代表什么。开发人员应该为相似的按钮选择相近的颜色以减少用户的混淆,并减少认知负担。例如,对用户来说,一个将所有症状图标归类为蓝色,将所有健康图标归类为黄色的应用程序可能比随机为每个图标选择不同颜色的应用程序更符合逻辑。然而,如果没有既定类别的选项,设计者应该为每一个图标选择不同的颜色以避免混淆。
确保应用程序内部的一致性
在心力衰竭管理程序中我们发现图标按钮大小和对应的标签大小不一致,输入信息或编辑信息过程中也不一致。在一些情况下,“Done”和“Finish”按钮出现功能可互换的情况。同样的问题也出现在药物提醒服务中不同功能需要的数据输入。而应用程序内的不一致会提高用户混淆的可能性,导致不能成功的输入或编辑数据。为了避免用户混淆,我们建议标准化用于标签按钮和图标的颜色,大小,文本。
简化应用程序内部导航
界面引导问题是三个应用程序的通病,尤其是在在主界面查找图标时。复杂的操作对于那些记性差或者认知能力低的用户来说可能是一种认知负担,应用程序应该支持任务流,有一个简单易懂的主界面,并且应该限制可用功能的数量。尽管心力衰竭管理程序有一个简单便捷的主界面,但由于提供了大量的应用程序工具,每个工具又有多种功能,一些用户难以在不同界面之间进行切换和选择想要的功能。此外,心力衰竭管理程序的主界面没有足够的空间去完全显示它的所有功能图标,因此,为了找到一些选项,用户需要向下滚动屏幕。然而并不是所有人都能够找到滚动条,一些人抱怨道他们发现滚动条是如此令人沮丧。心力衰竭管理程序不借助滚动条在平板上能显示12个不同功能的图标而在移动端则为6个。我们建议在桌面版本中限制图标数量在12个以下,而在移动端则为6个。最后,我们建议所有的显示在主界面的图标都能够排列清楚
剩余内容已隐藏,支付完成后下载完整资料
资料编号:[237417],资料为PDF文档或Word文档,PDF文档可免费转换为Word


