

英语原文共 14 页,剩余内容已隐藏,支付完成后下载完整资料
影响网页视觉界面设计和风格的因素
摘要
过去,许多关于网页界面的研究都集中在可用性和技术方面。相反,这项研究采用面向视觉通信的方法来看看视觉界面风格增加了多大的评价。本研究的主要目的是了解影响不同网页视觉界面风格的设计标准和主要因素。首先,研究人员利用文献回顾和对31位用户的采访,收集了关于网页界面设计的关键设计标准和指南的重要信息,从中总共确定了11个主要设计标准。之后,根据11个设计标准,利用Likert型7点量表对90个网站进行评分,并邀请32个受试者参与实验。结果显示,标题或标志,形象宣传,信息展示的便利性,阅读意愿,颜色,结构,吸引力,布局,可用性,超链接和文本的可读性是用户关心的重要设计标准。随后,利用主成分分析对这11个设计标准进行进一步分析,以确定影响用户评价的两个关键因素#39;情绪因素#39;和#39;功能因素#39;。最后,本文的后半部分讨论了影响六种网站界面风格的两个因素和设计标准。希望这项研究能够为网页设计师或开发者提供宝贵的见解,以便根据用户的评价选择合适的风格。
关键字:可视化界面设计,网站,界面风格
- 简介
许多网站的主题可能会有所不同,但它们的可视界面风格是相似的,因为它们的目的,生产技术,带宽限制或功能问题非常相似。这就是为什么搜索引擎(例如谷歌、雅虎)和在线零售商是相似的(例如亚马逊)。我们也知道基于网页的设计与其纸质文档相比,必须适应固定大小的显示器。因此,当网页设计师使用视觉元素时,他必须以不同的方式思考传统设计师。例如,超链接和动画都会增加网页设计的复杂性。因为网页设计与传统纸质和界面设计有一些共同点,所以一些研究人员已经有了使用可用性和技术标准[1-4],而其他一些研究人员已经使用用户情感感知标准来分析网页设计[5-7]。
网页设计主要有两种:第一种是艺术型,其追随者通常有一个艺术相关背景;第二个是以技术为导向的,其追随者通常接受过计算机科学方面的培训。前一种的典型设计师倾向于强调视觉效果和整体情绪;而后一个设计中的一个可能花费更多时间在编码页面上。如果设计师无法通过过度沉迷于视觉效果或编程来认识到用户的重要性,那么他的网站可能会变得不那么互动。
因此,我们必须了解影响界面设计的主要因素和设计标准。另外,如何看待
不同类型的视觉界面风格影响用户的评价?从过去的研究[8]中,我们了解到
有六种主要类型的网页视觉样式。我们知道,不同风格的页面并不总是被视为相同,但网页的风格是否会影响用户的评价?通过回答上述问题,我们计划为设计师和开发人员提供网络创作的一些建议和规则。
- 文献评论
2.1 网站设计研究
Nielsen和Tahir [9]从可用性角度对网站进行了调查,并提出了113条网页设计指南的标准。 Lin [10]认为,早期关注强调效率,可用性和功能的人机交互忽略了影响用户体验和情绪的界面美学和格式。她的研究发现,如果首次向用户展示电子商务网站界面,美观的页面布局绝对提升了对网站的个人感受。如果强调情感方面,美感的影响本质上大于其可用性。一个强烈感受美学的实验小组产生了一种快乐的感觉;然而,另一个实验忽视美学的团体只产生负面情绪。 Hekkert&Schifferstein [11]认为,不同信息系统产生的审美情感差异会影响我们的感官产生不同的情绪反应,因此使用不同信息系统的人自然会产生不同的观点和评价。因此,对界面设计的研究不仅要解决功能和可用性问题,还应该考虑其他方面,如美学和情感层面。
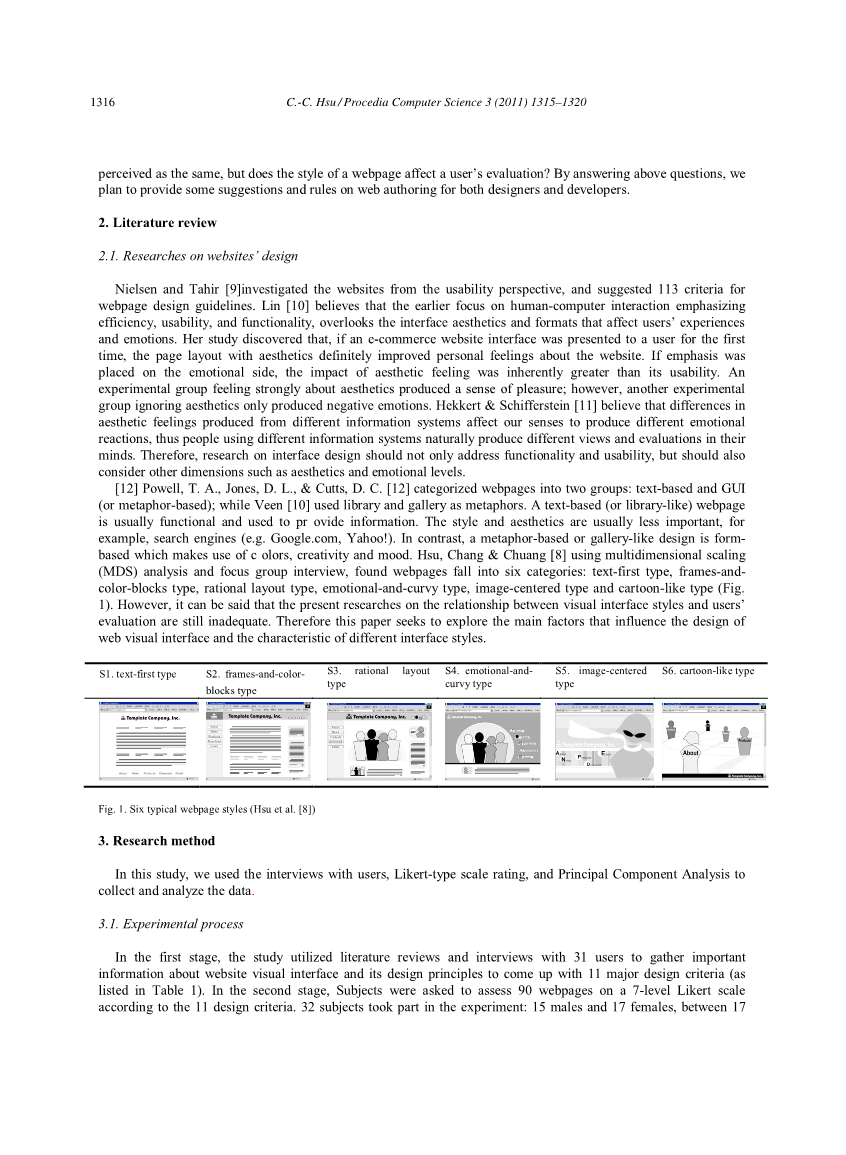
Powell,T. A.,Jones,D. L.和Cutts,D. C. [12]将网页分为两组:基于文本和GUI(或基于隐喻的);而维恩[10]使用图书馆和画廊作为隐喻。基于文本的(或类似库的)网页通常是功能性的并用于提供信息。风格和美学通常不那么重要,例如搜索引擎(例如谷歌、雅虎!)。相反,基于隐喻的或类似画廊的设计是基于形式的,其利用了创意和情绪。 Hsu,Chang&Chuang [8]采用多维缩放(MDS)分析和焦点小组访谈,发现网页分为六类:文本优先类型,框架类和色块类,合理布局类型,情感和曲线类型,图像中心型和卡通型(图1)。然而,可以说,目前关于视觉界面风格与用户评价之间关系的研究还不够充分。因此本文试图探讨影响网页可视化界面设计的主要因素以及不同界面风格的特点。
图1.六种典型的网页风格(Hsu et al。[8])
- 研究方法
在这项研究中,我们使用了与用户的访谈,李克特式量表评分和主成分分析来收集和分析数据。
3.1 实验过程
在第一阶段,该研究利用文献回顾和对31位用户的访谈来收集关于网站可视化界面及其设计原则的重要信息,以提出11个主要设计标准(如表1所示)。 在第二阶段,要求受试者根据11个设计标准以7级李克特量表评估90个网页。 32名受试者参与实验:15名男性和17名女性,年龄在17岁至35岁之间。 他们都有一些互联网使用经验。
3.2 主要成分分析
通过执行因素之间的协方差分析来降低数据的维数。我们首先使用Microsoft Excel软件收集用于执行初步统计工作的测试数据集。 收集32个受试者通过11个评估项目给出的所有网页的得分,得到平均得分(M)和标准差(SD)。 之后,我们将平均分作为输入值,并使用Windows版统计软件SPSS进行PCA。 PCA的主要目的是减少代表原始数据结构的维度。 在我们从数据集中获得每个概念因子的因子加载之后,我们使用了得分概念因素做进一步分析。
3.3 样式比较
基于Hsu等人对六种风格类型的研究[8]以及90个网页的评分,本文对这些数据进行了交叉分析和检验,希望能够了解网页的风格和视觉元素的使用如何影响 其评级。 本文采用方差分析和SNK检验建立六种风格与评分之间的相关性。 它是希望展现人们对风格的自然偏好。 最后,本文将向网页设计师提出一些建议。
- 结果
4.1 影响网页界面设计的设计标准和主要因素
在第一阶段,从31个主题的评估结果中,影响网页设计的关键因素按照重要性递减的顺序排列:标题或标志(平均值= 5.81,= 1.22),形象的提升,信息显示的容易度,阅读,颜色,结构,吸引力,布局,可用性,超链接和文本的可读性(见表1)。
表1.设计标准的排名
在第二阶段,根据11个设计标准,要求32名受试者在7级李克特量表上评估90个网页。本研究应用PCA和因子旋转来提取因子,以确保更好的解释推断。通过PCA的应用,发现用户通常会评估一个网站,其中包含两个主要因素:“功能因素”和“情绪因素”。这两个因素都影响总变异的86.70%(见表2)。功能因素包括六个可能影响界面设计的设计标准:结构,可用性,超链接,信息显示的简易性,文本的可读性,标题或标识。情感因素包括五个设计标准:吸引力,色彩,阅读意愿,形象提升,布局。
表2.两个主要因素的设计标准载入量。 (提取方法:主成分分析。旋转方法:带Kaiser标准化的Varimax。)
4.2 风格比较
功能因素和情感因素可以形成一个评级平面(见图2)。 从90个网页的双轴分布图中,我们可以看到每种样式的样本倾向于密切分布。 因此,风格可能会影响网页的评分。
接下来,通过使用风格的两个因素的平均值,我们可以绘制它们的坐标点(图3)。 从飞机四个象限中六种风格得分的分布来看,我们了解到S4在两轴上都很好; S3和S2的功能因子较好,S5和S6的情绪因子较好,S1两者表现较差因素。
图2. 90个网页的双轴分布图
图3.六种风格的评分图
下面的表格3显示了六种Web风格的评分:
表3.六种Web风格的评分
为了了解每种设计因素与标准中六种风格表现之间的关系,我们用“ ”表示一个好的分数,“ - ”表示一个不好的分数(请参考表4)。 从表4我们了解到S1是表现最差的; S2和S3是平均值; S4在功能和情感上都相当不错; 而S5和S6则不是功能良好,在情感因素方面表现优异。
总之,参与者认为网站的最佳风格是S4,最差的风格是S1。 这可能是由研究的焦点造成的:商业网站。 这也可能是S1的许多优势,比如说快速下载和易于构建,没有被考虑在内。这使得S1表现不佳。 但是,当页面上显示的信息过多时,会给读者造成负担。 而且缺乏特征也导致了S1在情感因素方面的低分。 网页设计师需要做的是根据他/她的网站的性质选择适当的风格。
表4.每种设计因素和标准中每种款式的表现分类。
:好(比较高)
—:不好(相对较低)
5.总结
网络应用的热潮将成为网络购物狂热之后讨论的热门话题,如博客和脸书。可视化界面不仅直接与用户联系,还成为用户与网站之间的沟通窗口。出于这个原因,用户的整体互动或体验就变成了对用户偏好有重要影响的重要考虑因素之一,是否会继续使用该网站。然而,对视觉界面风格与用户评价之间关系的研究仍然不足。这项研究的主要目的是了解网页的设计标准和风格可视化界面设计,可以在设计新的可视化界面时作为未来的参考。在第一阶段,这项研究确定了11个主要设计标准;然后根据11个设计标准,邀请32位参与者对7个级别的李克特量表对90个网页进行评分,进行问卷调查。之后,主成分分析被用来获得两大类设计因素:功能因素和情绪因素。在本文的后半部分,我们讨论了如何影响两个因素和设计标准的六种类型的网络界面风格。表4总结了六种风格与各设计因素/标准之间的对应关系。在这张表中,设计师可以找到关于每种风格的特征和性能的建议。希望本研究能够为网页设计人员了解每种可视化界面风格的特点以及影响用户评价的主要因素提供有用的参考。
参考文献
1. B. Shneiderman, et al., Designing the User Interface: Strategies for Effective Human-Computer Interaction:
Addison-Wesley Publishing Company, (2009).
2. M. W. Newman and J. A. Landay, 'Sitemaps, storyboards, and specifications: a sketch of Web site design
practice,' presented at the Proceedings of the 3rd conference on Designing interactive systems: processes, practices,
methods, and techniques, New York City, New York, United States, (2000).
3. J. Nielsen, Designing Web Usability: The Practice of Simplicity: New Riders Publishing, (1999).
4. A. Navarro and T. Khan, Effective Web Design: Master All the Essentials: SYBEX Inc., (1998).
5. N. Tractinsky, et al., 'Evaluating the consistency of immediate aesthetic perceptions of web pages,' In
International Journal of Human-Computer Studies, vol. 64 pp. 1071-1083 (2006).
6. L. Zeng, et al., 'Factor structure of web site creativity,' Computers in Human Behavior, vol. 25, pp. 568-577,
(2009).
7. B. N. Schenkman and F. U. Jouml;nsson, 'Aesthetics and preferences of web pages,' Behaviour and Information
Technology, vol. 19, pp. 367-377, (2000).
8. C. Hsu, et al., 'A study of the Visual elements and styles of web design,' presented at the Chinese Institute of 6th
design conference, Kaohsiung, (2001).
9. J. Nielsen and M. Tahir, Homepage
全文共18114字,剩余内容已隐藏,支付完成后下载完整资料
资料编号:[12223],资料为PDF文档或Word文档,PDF文档可免费转换为Word


