

英语原文共 7 页,剩余内容已隐藏,支付完成后下载完整资料
Helios:HTML5游戏教学对于儿童玩家的比例推理
Michael G. Christel, Scott M. Stevens, Arseniy Klishin, Sean Brice, Matt Champer, Samantha Collier,Yilin Fan, Sakar Khattar, Bryan S. Maher, Neerav Mehta,
Mu NiEntertainment Technology Center
Carnegie Mellon University
Pittsburgh, PA, USA
摘要:Helios在娱乐开发技术中心(ETC)对六到十岁的儿童教授比例推理。游戏特点表现为平衡与不平衡的等级,这种等级是根据从早期幼儿教育者,学习研究人员,还有反复更新基于儿童玩家测试得来的结果作为输入设计而来。这样的反馈普遍推荐少做重复性平衡训练,推荐引进多玩家对战的机会。Helios也在与一个游戏中同行讨论的角度做了科学的构造假设,解释和社会情感学习的调查步骤。本文在平衡游戏与通过分析查阅内在动机文学作品中讨论的上下文而得来的解决方法的演变中,强调发展过程,与提出未涉及到的问题。它报告了一个特定形成的17个儿童的试玩测试。它是利用ImpactJS游戏引擎,允许使用在主要的网络浏览器上,不需要额外的插件。关于形成性测试的经验教训是共享的,最终都在Helios下一步发展中得到体现。
关键字:教育游戏、早期幼儿科学教育、游戏的开发过程、HTML5游戏开发、ImpactJS
介绍
孩子们喜欢通过问家庭成员和教师关于科学的问题,问“为什么?”展示他们的好奇心。通过强大的相互作用,与孩子连接,并提供扩展习的机会,一个教育者可以培养孩子的探索,思考和交流能力[1]。数字游戏能否对孩子提供强有力的互动,同时培养可测的科学学习?这个问题是在卡耐基-梅隆大学的两个部门间协同发展提出的:娱乐科技中心(ETC)和人机交互研究所(HCII),最后CGAMES 2012 报道中提出了RumbleBlocks游戏[2]。这个ETC和HCII然后一起设计出Helios,该项目教授六到十岁的孩子平衡的科学原则。Helios超越了目标RumbleBlocks(其在塔的稳定性后还包含了塔建筑和工程原则)的做法,也解决科学探究和社会情感技能。
本文讨论了Helios的设计决策,涉及到儿童测试的迭代开发过程,一些早期的形成性评价工作,并得出项目下一步相关的结论,因为它朝向更正式的教育评价发展。这里提出的模板可以指导其他对早期幼儿科学教育感兴趣的游戏开发团队。
平衡原则、科学探究、社会情感学习游戏的目的是从K-12科学国家研究委员会的框架教育[3]和宾夕法尼亚的学术标准[4]那得到实现。Helios的平衡原则与NRC框架的运动和稳定的核心理念(PS 2)相兼容,尤其是PS 2.A“力与运动”还有PS2.C“物理系统中的稳定和不稳定”的理念。Helios的社会情感技能发展符合于PA标准科目领域16:学生的人际交往技能,尤其是16.1.K“区分情感和确定社会接受的方式来表达他们”还有16.1.5.A“考察情感的影响和自我观点的反应和其他人的互动”。在Helios的科学学习探究与NRC框架的科学和工程实践相符,尤其是做法6:构建解说与设计解决方案。
ECT通过两期长时期的项目解决了单机游戏开发。在2012年秋季,用于解决ETC既定的游戏目标的原型被制作出来了。该项目原型是2013春季ETC Impact生产的,奠定了Helios的基础。这两个项目在线上新闻通讯中详细地说明了每周的进展,作为嵌套于Impact备受关注的游戏,Helios有专门的网页![5]感兴趣的读者可以查阅这些通讯还有为寻找更多细节试玩游戏,洞察写在这篇论文中背后的要点。2013年晚期后续的教育评估将由外部人员进行掌控。
2、比例推理背后的游戏
Helios是基于Siegler的平衡量表认知发展工作的[6],这个平衡量表教授掌握交叉产品规则的总和,这种规则在给予支点每边重量的特定配置后,能够用于决定是否一个量表平衡。通过四个日益复杂被Siegler[6]定义的“规则”[7],游戏关卡被设计用来帮助孩子进步:(1)注意重量,而不是距离;(2)只有当两边重量相等时才考虑距离;(3)随着线索的一致性,考虑重量和距离;(4)考虑重量和从支点开始到重物的距离;如果线索提示不同的结果,就应用交叉产品规则的总和。青少年5-19岁的研究表明:规则4不适用在年龄14岁以下青少年[7]。目标在对于年龄在6-10岁的儿童在问题空间中比例推理的游戏需要特定理解规则1和规则2:规则4可能超出了这样一个年轻观众的范围。改变游戏关卡难度的要求(它适用Siegler规则)导致一个指定出现贯穿Helios的平衡问题的XML文件的使用。教育游戏的研究人员可以调整基于形成性测试的游戏关卡配置的初始流量,而且不同的配置可以用于不同的玩家年龄。
游戏的核心机制是将物品放置在一个梁上去平衡或不平衡它。游戏本身就意味着运行在主要的支持HTML5,不需要一个单独的游戏引擎插件的Web浏览器上。ImpactJS是作为JavaScript游戏引擎。游戏完全由鼠标交互驱动,在Helios发展中,物品放置机制早期收到了关注。如果玩家成功通过Siegler启发的平衡问题如图1所示,他或她被授予访问游戏中的下一个层次。
图1、重量和固定距离的平衡问题,在这里三角支撑移走后梁将向右倾斜
发展过程和第一步、
ETC提供了一个娱乐技术大师级学位。为了追求这个学位,学生们先花了他们的第一学期结合一套包括“虚拟化”世界”(BVW)的核心课程,其次是在三个学期中学生与一个艺术家,游戏和音频设计师,程序员的小团队解决工作室项目,如Troque!和Impact![5]。如BVW课程和工作室项目教快速原型和迭代的价值[8]。ECT强调了在游戏设计中早期和频繁迭代的重要性,还有大部分的学期工作室项目遵循敏捷开发过程,每周把任务分解成小的增量进行。从过去对齐领域工作中的项目学习到的课程可以启动帮助Helios开发的工作。首先,对现有在RumbleBlocks上的工作突出叙述鼓励儿童玩家继续游戏中的基于情节设定的挑战。RumbleBlocks也强调脚手架材料与叙事混合的重要性,即一种让玩家在不破坏故事情节时保持早期的简单关卡水平的方式[ 2 ]。Helios总是与心中的故事同步发展,这个故事设置在Torque It!团队制作的不同主题游戏的测试回合完成后。
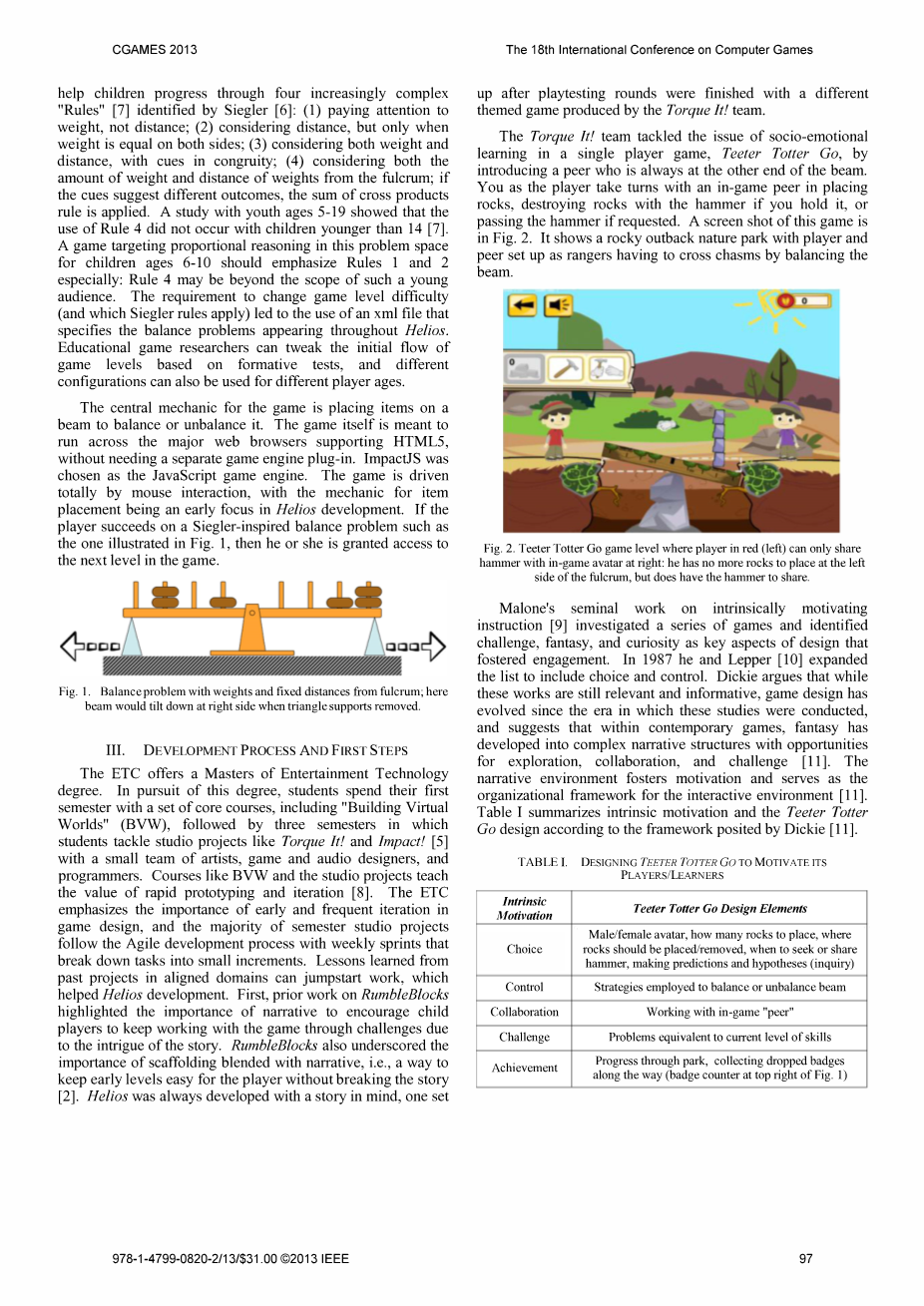
Torque!团队通过引入一个总是在梁的另一端的小伙伴解决了在单人游戏“Teeter Totter Go”中社会情感问题的学习问题。作为玩家你和游戏中的小伙伴轮流在的对等点放置岩石,如果你拿着锤子,就锤开岩石,否则就递交锤子。这个游戏的屏幕截图是在图2。它显示了一个自然岩石公园内,玩家和小伙伴开始作为护林员必须平衡有裂缝的横梁。
图2、Teeter Totter Go游戏中关卡设置是左边红衣玩家只能给右边小伙伴锤子:他在左边没有多的石头,但是他可以把锤子给右边小伙伴
Malone在本质上的激励指令[9]的开创性工作调查了一系列游戏并明确了挑战,幻想和好奇心作为培养参与感设计的重要方面。1987他和Lepper[10]扩大包括选择和控制的列表。他认为,即使这些作品仍然是相关的,内容丰富,但是游戏设计一直在发展,因为在这时期中这些学习都是可被掌控的,他并指出,在当代游戏,对于探索,合作,和挑战[11]来说幻想结合机会已经发展成复杂的叙事结构。这个叙事环境促进动机和服务作为互动环境的组织框架[11]。表1根据迪基提出的框架[11]对内在动机和Teeter Totter Go游戏设计做了总结。
表1、设计的Teeter Totter Go游戏去激励玩家/学生
|
内在动机 |
Teeter Totter Go游戏设计元素 |
|
选择 |
男/女头像,要放置多少岩石,在哪里需要放置/移除岩石,寻求或分享锤子,作出预测和假设(查询) |
|
控制 |
平衡或不平衡横梁的策略 |
|
合作 |
与游戏里的小伙伴合作 |
|
挑战 |
问题设置相当于当前的技能水平 |
|
成就 |
通过公园游戏的进步,一路收集掉了徽章(图1顶部的标志有计数器) |
来自匹兹堡和纽约市五至十岁的儿童,在2012年秋季,10月23号,11月13,16,和28号,12月3日测试Teeter Totter Go游戏。这些测试将会对游戏进步有帮助,如选择一个男性或女性头像(在图2中左边的角色)让男孩们和女孩都对故事感兴趣。在(通过锤子)选择放置或移除横梁上石块方面的选择打动了孩子,首先,在玩家选择重要性的指导符合要求[9,10,11]。然而,试玩测试结果与后续与来自芝麻街工坊专业儿童教育经验设计者的会议揭露了在选择与控制上的三个问题:(1)当玩家只控制他/她支点那边,还有仅仅照着面板上头像展示的做动作时,选择是受限的;(2如果通过关卡的唯一方式是通过分享锤子让小伙伴破坏他支点那边的物品,如图1所示,然而玩家不想去分享锤子,游戏接着就会“卡住”(在不同的试玩测试中出现了这种现象,这让孩子感到沮丧);(3)选择是重复的而且是过于专注,令人窒息的好奇(小朋友只会有一个专注于石头和锤子动作的面板,而不关注其他的环境)。Torque It!团队做了一些纠正行动,例如,键盘控制每个通过关卡横梁末端的简单行走的玩家头像是很有意思的(即使它与Siegler原则无关)。因此,当孩子试玩的欢乐的被证明的时候,在控制虚拟环境和通过键盘/鼠标交互的头像方面产生的额外“供不应求”的利益是值得欣赏的,但只有再每个游戏关卡最后呈现一个平衡的问题时才会产生这种效果。
图1的设置主要合作和成就问题是叙事幻想的突破,是减少玩家的对学习有负面影响的高度集中的注意力[11]。儿童测试人员知道他们过去一直在帮助小伙伴,但并不总是知道该怎么办。这是解决与上述行动小组的头像头,但现在有一个更多的非公园设置元素的接口。在每一个关卡的开始,小伙伴都奇迹般地从右边出现,而玩家从左边出现,即使当关卡通过的时候两个出口都在屏幕的右边。在公园上没有什么可以点击产生其他声音或视觉效果,即,Schell评价的没有意外或者额外的游戏视角[12]。最引人注目的是,孩子试玩几分钟后就疲倦了,注意到这场游戏是一系列的练习,太多的相同,没有足够的奖励。在这个世界上积累徽章计数和变化的公园背景风光不足以激励孩子们。
弹簧2013 Impact!团队做出决定去改变以解决这些不足为目标的叙述。例如在Teeter Totter Go游戏,ImpactJS用于生产适用于不带插件多浏览器开发的单人HTML5游戏。体验仍然是一个犀利而且生动的二维世界,当与小孩交流很好,或者与一个更新的再通过修订的设置交互而获得更多惊喜和快乐的鲜明图画时。
四、他的故事叙事和游戏机制
为了解RumbleBlocks [2],一个故事的前提下帮助给年幼的孩子一个具体的目标解说和成功通过游戏的动机。看到用Teeter Totter Go游戏,带孔的和重复的故事导致出现不感兴趣的儿童玩家,他们接着把到教育游戏多看做为一系列的测试或“作业”而不是一个可玩的体验。Helios空间站的设置源自于一个游戏设置的渴望,该设置允许角色财产混进产生于芝麻作坊的Prankster Planet冒险中做出简单的调整。Helios允许“方舟”外的学生冒险,这个方舟是一把有天赋的孩子“Helios”装进房子的空间站。
最近有2个新的学生被录取了Helios项目:Lucas和Gabriella。他们加入其他学生,Wesley和Cindy,连同他们的教授Baley和Brenda。他们将通过平衡学习发射器,代号“B.I.L.L.”(如在图3a)学习平衡原理。当B.I.L.L.开始介绍平衡理论时,孩子们变得不耐烦,并决定他们要马上练习平衡实验。Wesley有一个他所用的程序黑客B.I.L.L.并且让它去到平衡练习。不幸的是,该程序是马车,和让B.I.L.L.去没有用。它陷入了老师的圈套,而且被锁在了宇宙飞船的外面。
在过去的几个星期里,这个故事与孩子们的小团队的一系列试玩测试一起发展的,他们在意工作元素储存的和一直让人困扰的动作和语言。项目的最后一个游戏测试(见下一节)明确提出了实现的故事是现实的,可理解的,并在男孩和女孩上帮助推动玩家成功取得K-3的成绩。图3说明了一些步骤与游戏屏幕截图。
Helios的特点表现在游戏中通过假说的选择和解释来探究水平的评估,去衡量游戏是否教导玩家通过了他们的进展。这两种形式的调查显示在图3c和3f。在这两种形式中,玩家都在游戏中使用对等点来获取通过一个门,锁定B.I.L.L.关卡像3c玩家在顶部的屏幕上从图像上选择正确的答案,所以Cindy可以输入它作为代码打开门。像3f“老板关卡”有B.I.L.L阻止玩家和Wesley,给他们一套新的难题。在这些谜题,玩家(通过选择左)和Wesley(通过选择将出现在右边的的选项)必须完成同样的答案正如为什么横梁是平衡的,或不平衡的。
图3。六屏幕截图来自Helios游戏展示(a)新开/恢复游戏画面;(b)Baley叙事介绍;(c)臭味问题关卡;(d)一个探究关卡,玩家给辛蒂假说;(e)另一个问题关卡,这一个需要不平衡的横梁流过水
剩余内容已隐藏,支付完成后下载完整资料
资料编号:[150456],资料为PDF文档或Word文档,PDF文档可免费转换为Word


