

英语原文共 5 页,剩余内容已隐藏,支付完成后下载完整资料
一个使用HTML5的针对跨平台移动Web应用程序的框架
Christos Bouras 计算机技术研究所 amp; “Diophantus”出版社,帕特雷大学
大厦B座大学校园,里约热内卢,26504,希腊 Email: bouras@cti.gr
Andreas Papazois, Nikolaos Stasinos 帕特雷大学
大厦B座大学校园,里约热内卢,26504,希腊 Email: papazois@ceid.upatras.gr, stasinos@ceid.upatras.gr
摘要
近年来,使用智能移动设备已成为日常生活的一个组成部分,这导致为各种移动平台应用开发的扩展。每个平台需要单独的软件开发过程,随后显著增加相应的效果。随着HTML5的出现这些问题可以被有效解决,因为应用程序的开发是允许在跨平台的方式下进行。一个额外的重要的好处是,用户可以直接访问应用程序而不需要进行程序安装。在本文中,我们研究了通过网络技术发展移动应用的潜力并且我们提出了一个采用了最重要的国家级艺术的发展框架,以支持移动设备。这个框架可用于移动网络应用的实施,同时也可以用来对HTML5针对这些特殊设备所提供的主要特征进行调查和实验。
关键词:移动应用程序; Web技术;HTML5;框架;
I.引言
近年来智能移动设备的使用,例如智能手机和平板电脑,已经成为日常生活中不可分割的一部分,导致创新型移动开发应用程序有很大的扩展。今天,有几个针对移动应用开发不同的平台,iOS和Android是占主导地位的其中之一。 这些平台都需要单独的软件开发过程,根据不同的工具,SDK和编程语言来实现相同的功能随后尽全力去实现一致的效果[1]。这个事实对移动应用程序的生命周期有较明显的负面影响,因为有几个问题通常出现,包括:
bull;多个软件实现,
bull;版本不同的设备和平台之间的不一致
bull;较长的质量控制流程。
从用户的角度来看,每一个原生移动应用在使用前需要下载和安装,这增加了额外的时间和内存资源的开销甚至对于那些很少使用的应用[2]。
HTML5的出现为移动应用的开发引入了一个新的范例,并且有几个原因解释为什么HTML5在移动应用开发领域为何越来越受欢迎。HTML5支持各种移动设备的传感器接口和操作,因此它可以提供几乎和本机应用程序相同的功能。此外,通过新功能,例如应用程序缓存和文件系统,选定的数据可以被存储,以使应用程序可以被执行即使移动设备没有连接到数据网络。鉴于移动应用程序运行在网络浏览器上,应用程序的可移植性是保证能节省大量的费用软件开发过程的跨平台方式[4]。使用HTML5的能力和开发过程是如此重要,以至于对于构建网络使用本地应用程序的平台技术也成为主导。这种有趣例子是PhoneGap和Apache Cordova有被广泛地也通过技术文献记载[5],[6]和[7]。最后但并非最不重要的,使用移动网络应用程序用户无须安装任何软件便可以访问应用[8]。 HTML5作为移动应用开发的一项技术促进了Adobe的在针对移动浏览器的Flash播放器上的发展,并使之转向投资于HTML5。
在本文中,我们提出一个框架的设计与实现,该框架用来构建在移动网络应用开发的实验。这个框架是一个HTML5实验室,它充分利用了最重要的特征并提供了它们使用的指示的方法。 我们用它来探讨HTML5技术在移动应用开发方面的潜力,并且探索可被工程化的服务和功能的新领域。部分研究也是最佳时间的调查和建议也是基于HTML5针对未来的移动应用程序工作上的想法。这个框架的主要目的是为用户提供简单且易于实现的在跨平台方面的HTML5功能。 大多数该框架的特点是一个现代化的移动至关重要应用。他们利用信息设备可以提供并还具有如社交网络互动并在云中的数据呈现。应当指出的该演示的功能应用框架是公开可用的要使用由感兴趣的研究人员或网络工程师。此外,该应用程序的功能在示例视频中简要论证为此目的创建和正在使用我们的网站。
在第二节我们:本文结构如下呈现为移动的框架的建筑设计Web应用程序开发以及重要选择执行问题。第三节提供了详细信息该框架提供的最重要的特点。 最后,在第四节,我们总结了这项工作。
II.新框架移动Web应用程序
A.架构设计
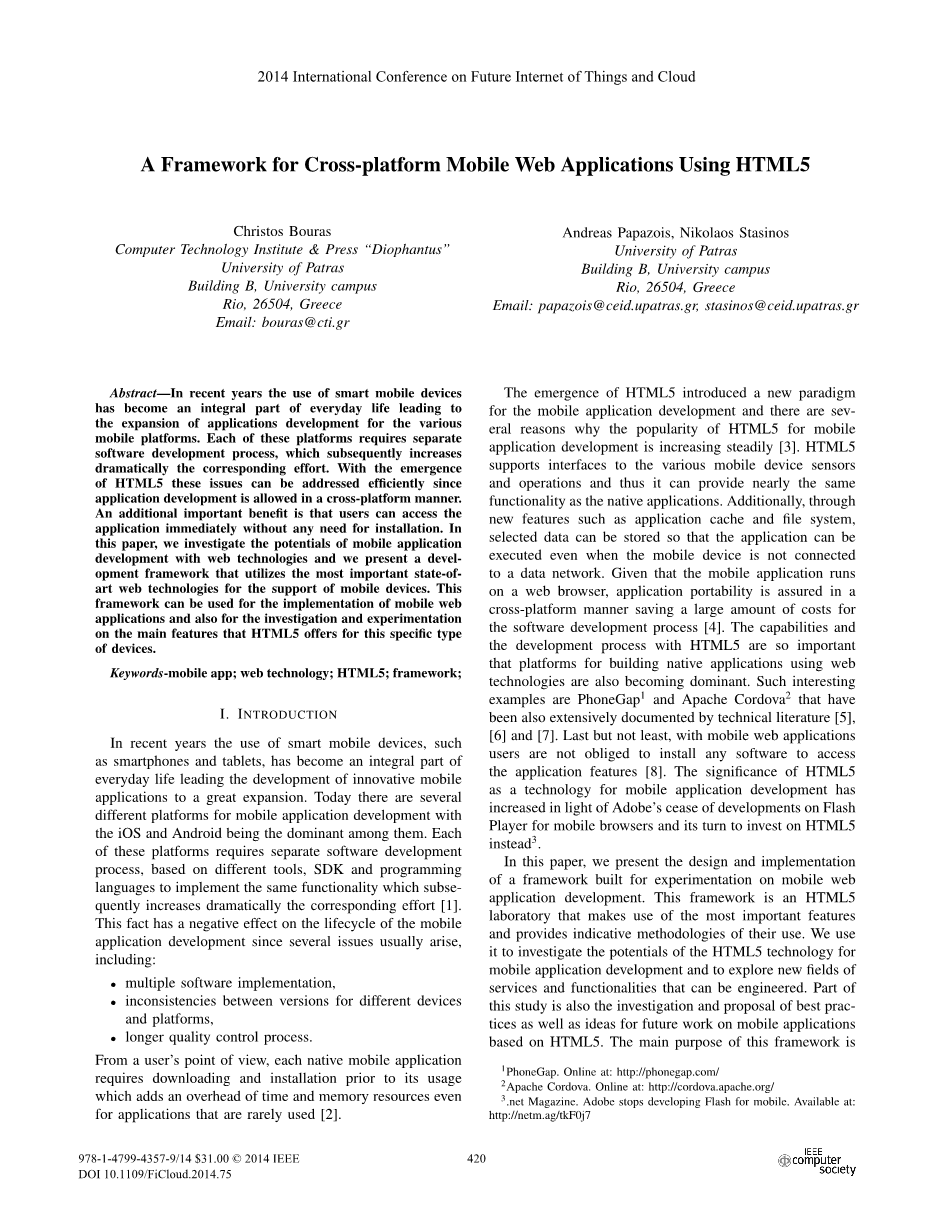
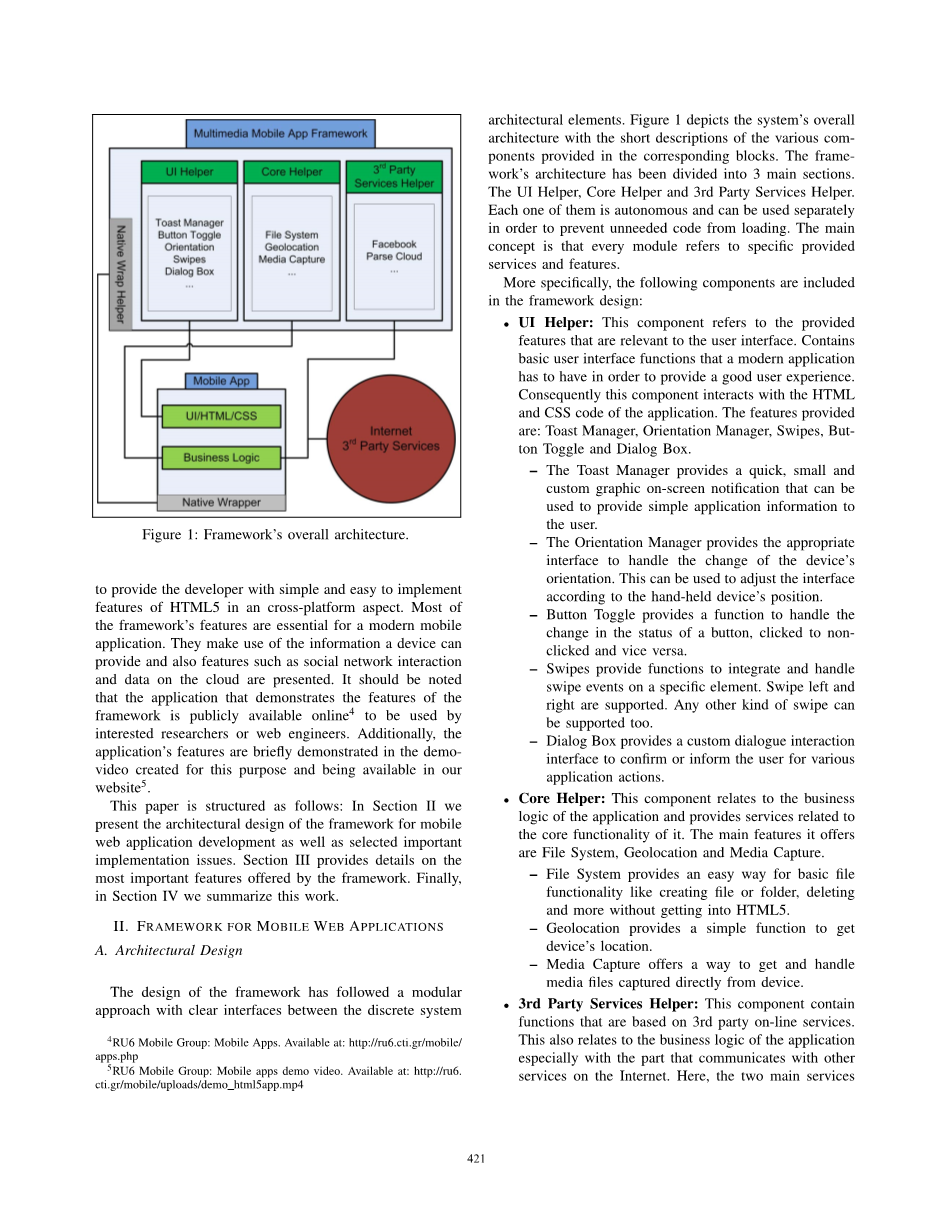
该框架的设计也遵循了模块化与分立系统之间的接口清晰的方法建筑元素。图1描绘了系统的整体架构的各个组件的简短描述在相应的块提供。该框架的架构已被分成3个主要部分。
即UI助手,助手的核心和第三方服务助手。他们中的每一个都是独立的,并且可以单独使用为了防止不必要的代码加载。 主要的概念是,每个模块是指具体规定服务和功能。
图1 框架的整体架构
更具体地,包括以下组件在架构设计:
bull;UI助手:该组件是指提供特征是相关的用户界面。包含基本的用户界面功能,一个现代的应用程序必须具有为了提供良好的用户体验。因此该组件与HTML交互应用程序和CSS代码。提供的特征主要有:通知管理器,定位管理器和滑动按钮,刷卡和对话框。
- 通知管理器提供了一个快速,小巧定制图形屏幕上的通知,可以用于提供简单的应用程序信息用户。
- 定位管理器提供了适当的接口来处理设备的变化方向。这可以用于调整接口根据手持设备的位置。
- 按钮切换提供了一个函数来处理在按钮的状态更改,单击或者被单击事件反之亦然。
- 刷卡提供的功能整合和处理一个特定的元素上刷卡事件。刷卡左,正确的支持。任何其他类型的刷卡的能太支持。
- 对话框提供了一个自定义的互动对话接口确认或通知用户各种应用程序操作。
bull;核心助手:这部分涉及业务应用程序的逻辑和提供与服务它的核心功能。它提供的主要特点是文件系统,地理定位和媒体捕获。
- 文件系统提供了基本的文件的简单方法如创建文件或文件夹,删除功能多而不进入HTML5。
- 地理位置提供了一个简单的函数来获取设备的位置。
- 媒体捕获提供了一种方式来获得和处理媒体文件直接从设备捕获。
bull;第三方服务助手:该组件包含这是基于第三方的在线服务功能。这也涉及到应用程序的业务逻辑特别是与其他通信的部在因特网上的服务。这里,两个主要的服务在Facebook和解析整合。
- Facebook的功能,提供了基本的Facebook的JavaScript SDK的功能,如与登录Facebook帐户,上传/下载照片视频,发送请求,墙贴,用户详细信息和更多。在一个简单易用的方法来这一切集成和使用。
- 解析功能提供易于访问和操作在解析云也云数据根据Facebook的登录方法的用户数据库。
用户必须使用他/她的Facebook帐户凭据登录。
bull;原生包裹助手:提供适当的修改为了在框架的服务可以无需在额外的代码或变更整合与Cordova或内置的PhoneGap本机应用程序。
B.执行问题
在我们的框架中使用的主要技术是HTML5其中包括新的JavaScript API的,CSS3属性和新的HTML元素。下面的各个提供技术和服务进一步分析。大部分的功能提供了一个“成功”与回调该显影剂可以处理的函数的输出。该功能利用HTML5文件API,包括目录和系统,地理位置API,HTML媒体捕获,CSS3的新功能,Facebook和解析JavaScript的软件开发工具包和更多。这些功能必须由浏览器所支持。推荐使用现代的Web浏览器的最新版本最好的Chrome。此外跨平台实现由Cordova,最好的版本2.9.0支持。
bull;核心模块:核心模块提供文件系统,地理定位和媒体捕获功能。那些包括在此组件的指示功能有以下几种:
- mfwk saveFileToFS(文件名,文件,成功):此可以按顺序用于保存文件中启动文件系统中提供的文件名,对所述数据文件,并成功回调来处理成功函数的运行。
- mfwk getFileFromFS(文件路径,成功):提供的文件路径,我们可以得到该文件的数据,从文件系统,它包括在成功回调函数作为数据的URL。
bull;UI模块:用户界面模块提供功能功能,如烤面包的通知,切换按钮,方向更改事件,刷卡事件和对话框。所有这些功能都相对于用户界面应用程序的和是为了提供更好的用户经验。
那些包括在此组件的指示功能有以下几种:
- mfwk drawToast(消息,延迟):这个功能提供了一个简单而快速的图形的通知显示的时间上的一个特定时期屏幕通知用户有关的东西。
- mfwk orientChange(纵向,横向):函数与回调纵向和横向管理。
bull;ParseFB模块:该模块提供的功能来提供轻松访问功能和服务从FacebookJavaScript的SDK和JavaScript的解析SDK。其主要作用是使其更容易为开发者实现第三方服务。它可以被抽象地分为两部分中的解析一个和社会网络之一。该解析部指的是实现解析服务。它提供了解析云计算的数据和用户管理。该社交网络的一个含有Facebook的服务,但别人也可以来实现,如Twitter和Google 。
那些包括在此组件的指示功能有以下几种:
- parseFb meDetails(成功):这个功能的回调包含Facebook的用户的详细信息,如名,Facebook的用户ID和个人资料照片网址。
- parseFb getAlbumCover(AUID,成功,错误):成功的回调包含专辑封面URL。
- parseFb getAlbumPhotos(AUID,成功,错误):给出了具体的相册ID成功回调包含照片的数据。
III.功能演示
下面,框架的帮助是构建的应用程序验证了该框架的特征和未来可能的。
A.用户界面
用户界面提供了访问和操作应用程序的功能,即,用户可以捕获新照片或录制新视频或新的音频文件。 每一个上述功能调用合适的本地应用程序该设备的操作系统中,然后将文件传输到网络应用。所创建可以显示到最后一个文件最后一个文件“预览”字段。此外,用户有能力保存当前设备的使用的文件位置。 之后每完成一个功能简单的“敬酒”通知将出现的时间很短。我们也有隐藏的能力为的一种更有效的使用的浏览器的地址栏提供免费的屏幕空间。图2描述了该应用程序的主菜单中,它由一个工具箱提供访问的各种支持的活动。
图2 应用主界面
在画廊页面,用户可以预览照片或播放他的应用程序创建的视频或音频文件。应用程序必须处理设备的能力方向的改变,使照片和视频可以正确显示和适合新的屏幕宽度/高度。此外,用户可以使用触摸滑动手势(左或右)导航到下一个或前一个文件。对于函数如文件上传,Facebook的文件共享或文件删除申请要求确认用户的使用一个对话框。立即完成这些后功能,会出现一个简单的通知。最后,我们创建了变焦,在画廊中的导航/输出效果。
最后,提及我们调整是非常重要的网页的内容到设备的屏幕的高度和宽度,使我们没有很大或非常小的显示器缩放和保持可用的每一个的内容的显示屏幕尺寸。
B.脱机使用
Web应用程序的一个非常重要的特征是而无需数据连接的离线运行的能力如Wi-Fi无线,3G,GPRS等,这使用户能够有从他的浏览器应用程序直接访问,他到处是,无需移动网络或无线网络接入的。我们还必须考虑带来的好处,我们获得了服务器负载的减少作为本地用户设备上运行的应用程序。只有不能在本地服务的请求将被发送到的服务器。应用程序具有全部功能,同时下线,除必须具有互联网接入功能。该用户可以拍摄照片,录制视频或音频甚至保存当前位置或预览或画廊管理自己的文件和所有离线时已经。图3呈现的视频通过标准的Web应用程序的播放功能技术。
一个更重要的功能是存储能力文件中的应用程序。用户现在写的能力和阅读或大或小的文件,如照片,视频,存储在在应用程序,同时提供了这些文件每次他需要他们。
图3 视频回放
C.获取传感器和设备
一个非常有用的能力是对设备的访问的硬件从Web应用程序。我们现在有能力使用该设备的摄像头要么直接现场直播输入我们从它那里得到或者使用本地应用程序获得相机,即,照片或视频。本机应用程序发送到应用程序的最终文件。 一样适用于麦克风太。
我们必须以检测点,该用户的能力倒是在应用程序,因为触摸事件被转移到它。此功能是因为真正有用的我们可以改善用户与应用经验增加新的功能,如拖动元素的能力在应用程序或创建轻扫手势事件使用户界面更加实用和令人印象深刻。当然这样的一个特点是网页游戏也非常重要。
此外,它提供了访问设备的传感器,如GPS,定位,陀螺仪,加速或指南针。因此信息,如定向或运动该装置的可用且使得网络工程师调整一个网站或web应用程序的显示内容正确地取决于用户如何保持装置,即,横向还是纵向,也可以使用从这些信息传感器操纵网页游戏。
D.外部接口
用户有分享他的内容到社会的能力网络如Facebook或他的文件上传到一个文件库服务器。以他的文件上传到Facebook用户与他的帐户信用登录,然后他就可以上传他的个人资料页上的照片或视频,使他的朋友可以看到这一点。该文件将被保存在特定用户的相册与作为应用程序的名称,我们设置了相同的名称和同时在饲料中的新闻和资料页上传活动将显示被使用的特定应用程序。类似的东西可以带来新的用户我们的应用程序。此外,应用程序可以从实用于应用程序页面直接。
最后,应用程序上传文件功能一个服务器,其可以用于建立一后端的能力上服务,即流媒体视频文件,多媒体档案托管,等等。
剩余内容已隐藏,支付完成后下载完整资料
资料编号:[150451],资料为PDF文档或Word文档,PDF文档可免费转换为Word


