

英语原文共 10 页,剩余内容已隐藏,支付完成后下载完整资料
摘要
HTML5能够作为游戏教学有很多的显著原因,但最显著为画布,一个2D图形API支持从文字处理到太空探险公司的应用程序。帆布使交互式动态位映象,绘画,动画和模拟诸如具有视差的3D-滚动背景。艾伦凯的概念是用户错觉,这是一种名为“简化神话”的错觉,比如当我们在使用计算机的图标,滚动条,文件夹和垃圾桶的时候。用艾伦凯的话来说,就是帆布创建可以充分的计算动画在许多不同设备下对用户造成的错觉。也就是说,帆布使用户发展出无限的错觉。米哈伊·米哈伊的“流”概念也得到了新生,如果我们通过画布查看用户的幻想镜头,会发现其中不只包含了情感还有指向性,但随之而来的是一个任务给用户造成的视觉幻想。实际上,游戏就是为用户设置一个身临其境的体验幻觉。其结果是,它可以超过其他最新的技术需求,HTML5画布使得游戏和用户融为一体,在大部分的设备上都可以玩游戏。
1.简介
HTML5 是对 HTML 标准的第五次修订,其主要的目标是将互联网语义化,以便更好地被人类和机器阅读,并同时提供更好地支持各种媒体的嵌入。
而HTML5本身并非技术,而是标准。它所使用的技术早已很成熟,国内通常所说的html5实际上是html与css3及JavaScript和api等的一个组合,大概可以用以下公式说明:HTML5asymp;HTML CSS3 JavaScript API.
面对HTML5的到来,我们需要几年去充分的发展它,对于它的到来是值得庆幸的。它被广泛的理解为自由思想家开发的一项技术,它立足于传统的HTML标准,不仅错误处理的技术在进步,而且他拥有对视频音频更好的支持能力。事实上,HTML5提升了用户体验。HTML5是基于Web开发的游戏,有许多显著的条件促使他在进步在提升。最显著的是Canvas元素,基于网络的发展让一个2D图形API发展为一个应用程序。由于帆布可能成为诸如具有视差三维滚动背景如交互动态位映象,绘图,动画和模拟,它是互联网的博弈。鉴于这种可能性,我们可以想象,学习Canvas是很复杂和艰巨的。事实上,它代表了最好的一种技术:实际上它的概念很简单,技术也是传统的,但例外的是它复杂的应用程序。它有一个相对简单的学习曲线,但基于游戏及其对网页游戏的学习潜力,网页教育学是前所未有的。
本文认为,这种新的技术的潜力是能够被很好理解的,但是艾伦凯的计算机用户错觉科学概念(1984)和米哈伊·米哈伊的流程(2008年)的心理学概念使我们能够看到一个简单的技术拥有这样的承诺。其实这部分理念可以追溯到斯威特斯和惠氏(2005年),我会合并这两个概念并命名为 “游戏流”,其实游戏流程完全是一种心理状态,指的是浸没在游戏中的错觉。
2. HTML5画布:从技术含量较低的位图视觉暂留
HTML5的Canvas元素可以追溯到Mac OS X的Webkit内核,是一个苹果发源的浏览器, WebKit比十年前有了更大的市场份额。更重要的是,在2006年,网络超文本应用技术工作组(WHATWG),建议调整新的HTML5画布。其结果是,帆布成为新的“HTML”标准的一部分。
拉里·克罗克特通过脚本语言(如JavaScript)的帮助,使得帆布支持2D图形的动态渲染。帆布包括了在HTML代码中定义一个位的技术 。在Adobe Illustrator和CorelDraw中。 JavaScript代码可以拥有全套图纸的访问绘制区域。
事实上,其中详细说明HTML5据称代表了突破的时候,Canvas往往是首先被提及的。有超过半数致力于帆布,例如(本森,2014年出版的书籍;CAMPESATO,2012;富尔顿,S和富尔顿,J.,2013,2014年;基尔,2012;霍克斯,2012;罗威尔,2011)和许多更充实的文章。
作为一个例子,Canvas是隐喻与现实世界的一个画布。
画布属性。例如,如果我们在画一个红色图像,或者蓝色,红色不会消失,不像Photoshop中,因为没有图层所以不能保存之前的记忆
。
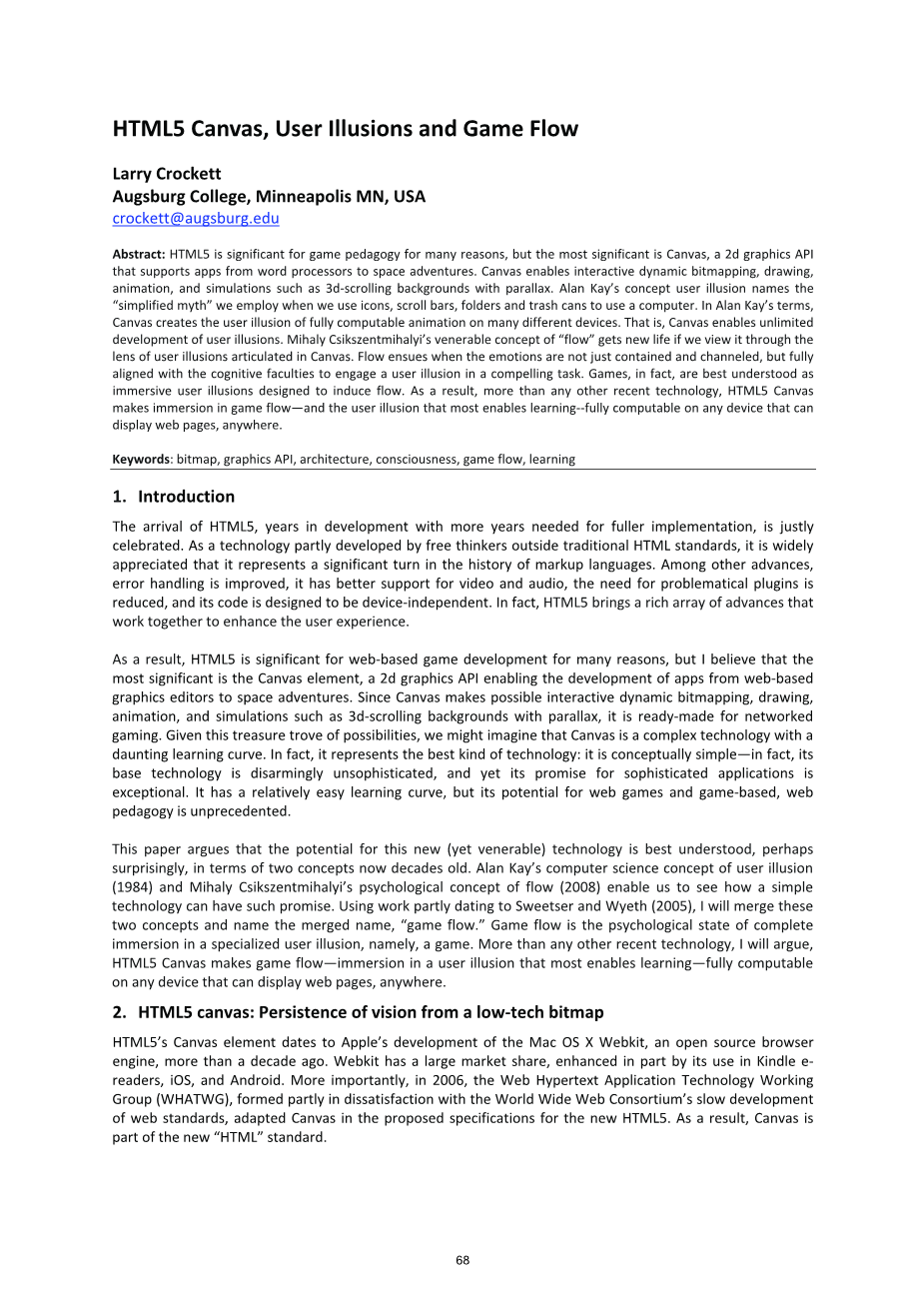
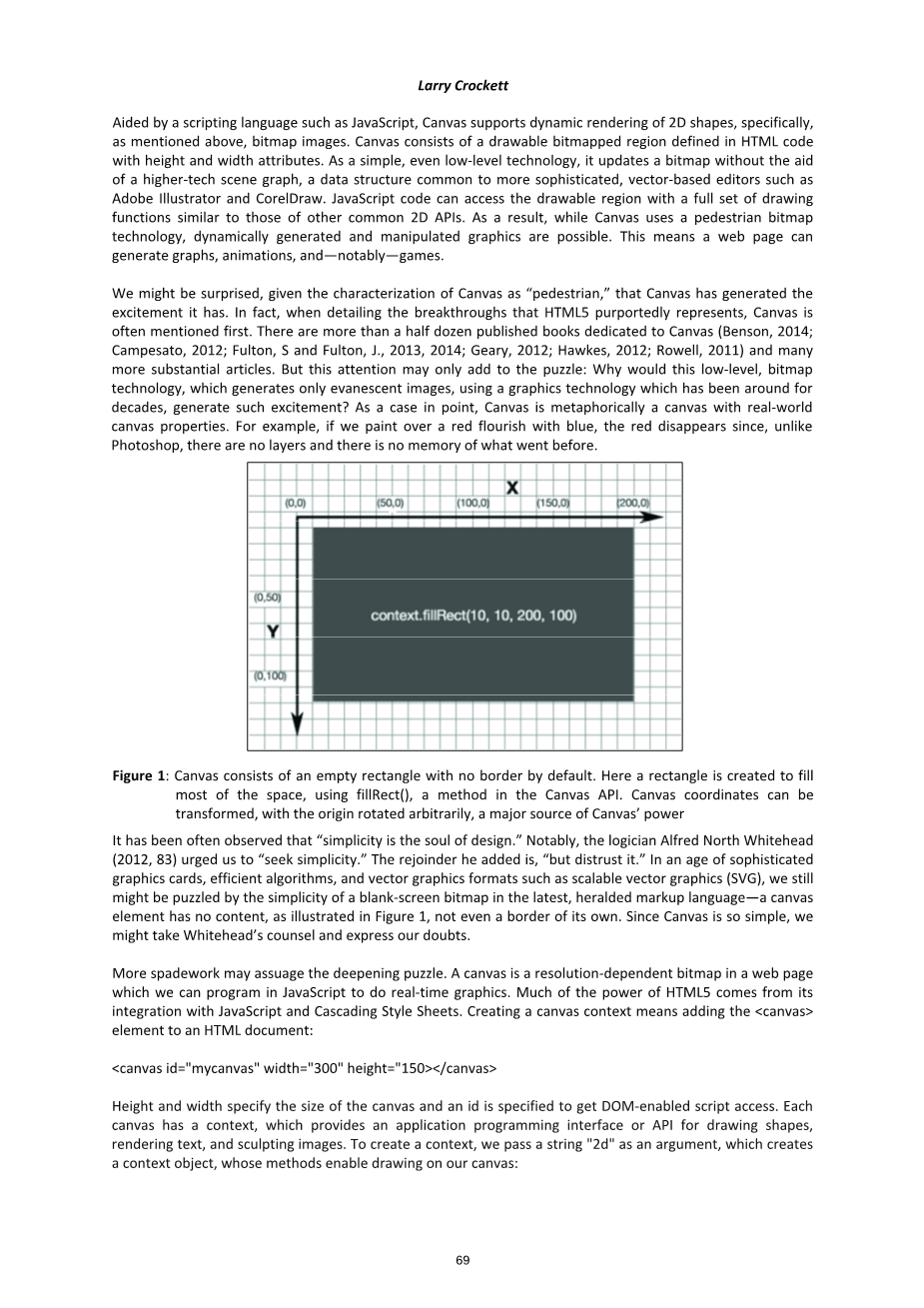
图1:帆布包括在默认情况下没有边框的空矩形。在这里,创建了一个矩形,以填补大部分空间,使用fillRect(),画布API中的方法。画布坐标可以转化,以原点人以旋转这是画布动力的主要来源
它常常被指出,“简单是设计的灵魂。”值得注意的是,逻辑学家怀特海(2012,8.3)敦促我们“求简单”,他补充道,“不要不信任他”。在复杂的时代里,高效的算法和矢量图形格式,如可伸缩矢量图形(SVG),我们仍可能被一个空白屏位图的简单性所迷惑,预示着标记语言,画布元素没有内容,如在图1中所示,其自身甚至没有边框。因为画布就是这么简单,
图2说明了简单的功率画布,和它的API。这是一个强大的API
这也解释了为什么很多画布拥有吸引力。
在很多情况下用户会产生错觉,大脑会产生的光错觉。持久性视力解释了在膜连续帧之间为什么会有黑色空间。事实上,如示于图3中,杰里米欣顿的丁香追击(2005),在任何单个图像上都没有运动图像可以使我们感知到运动。然而我们却在体验至少三种不同的幻想。
图3:丁香 - 驱逐舰产生几个幻想:(1)旋转紫色球; (2)绿球追各地圈;和(3)该紫色球消失。
因此,简单的位图可以创建复杂的用户错觉,视觉给予持久性。
使用低技术含量的位图的显得更加的智慧:位图,尽管他们十分的简单,我们的大脑在建造时,会发现其中的幻想。
由于西方哲学在欧洲理性主义和经验主义的分裂的时间进行了启蒙运动,大约1600至1800年,我们往往认为, 大脑的任务是眼睛接收它们后解释检测数据。但是,这是无法立足的原因。考虑知名内克尔立方体图4中,可追溯到路易·内克尔的工作在早期
19世纪(布鲁诺等,2006)。这是一个线框立方体没有明确的深度线索但我们把它解释为
有一种或两种方式(切换需要有意识的努力)的深度,而无需学习或故意
解释。有人可能会争辩说,Cube的缺乏深度线索意味着我们需要时间来作出
看到它之后的解释。但事实证明,解释炒热从一开始的看法。
带旋转奈克方块实验表明人的视觉系统能够容易地识别线索和
模式,使一个连续的错觉(Harrison和巴克斯,2014年)。我们的大脑,因此,这是一个专门的创造者
有用的幻想。
图4:内克尔立方体错觉
。我们的大脑快速投即使数据是有用的用户错觉暧昧,这在不同程度上他们总是为了这一点,在内克尔立方体和丁香 - 驱逐舰的心理暗示,我们没有,也看不到
世界“,因为它是:”不管这是什么意思哲学。解读不能被有效区分。从“数据”的检测;我们不第一感觉,那么解释,得到的看法。解释是不是一个后在感觉上覆盖的事实。我们的大脑从感知开始解释,寻求有意义图案和建筑中使用的术语在这里,用户错觉,短手方式另外解释
铺天盖地的或不明确的数据。这里的点。用户幻想不是相切人类感知或意识,他们是中央,甚至定义。没有他们,我们可以浏览,无论是自然的还是正式的世界。它是在更深入接下来考虑的话题。
3.用户幻想:用户的图形界面和意识
艾伦凯以“用户的错觉的理念,已经有了将近几十年的历史了,在他著名的“电脑软件亮相”(1984年)后。如在图5中,用户错觉这样表示出来。
指针,文件夹和涡旋的阵列排列在台式机上,这样我们可以与计算机成功交互。我们没有二进制表示时间,如果我们能够努力学习,也许能够更多了解二进制这个庞大的体系。
如果我们假设一个吉他,例如是音乐或一台计算机被计算。我们使用吉他产生音乐,就像我们操纵GUI与触摸板,只有0和1看起来是最简单的,但是却有无限可能。 其结果是,我们无法避免要去解释生活中遇到的幻觉。因此在屏幕上,用户错觉帮助我们,是我们无须计算出一个准确性方式来,而可以只是一个滚动文档。
大脑是不会赫然出现某种感知的,相反,由于环境不同会产生不同的感觉。
如图6中所建议的,闹钟会使得我们有不同的意识,意识也是一个用户的错觉,我们的经验是其产生的必要条件。
换一种方式,根据Noslash;rretranders,意识是大脑的错觉用户,它是大脑的GUI。用户的错觉必然是戏剧性的,实际上是一个“瘦客户机”图形用户界面,它使我们在浏览复杂的环境时维持我们的信念,
因此,意识是构建一个少编目的关于“真实世界”的信息形象,画布般的位图,一个动情丰富的戏剧结构,它使得我们如何去决定
下一步。人的思想,其实是最终用户的错觉,因为它引导我们去感知现实。
由于我们的用户会有充满幻想的意识,这是我们不可避免的与这个复杂世界的接口。用凯的话来说,画布可以在更多设备上创建更多网页。因此,比我们的预期有更多的可能性。
4.游戏流程和学习混沌的边缘
在米哈伊·米哈伊著名的概念“流”,对手托马斯·库恩的术语“范式”(库恩,1996)其使用,过度使用和滥用。但它仍然有相当大的力量,特别是如果我们通过用户的透镜查看它。在画布中阐述的幻想,来帮助我们理解基于Web的游戏的心理。人类的情感和认知是很重要的,我们如果有成功的流程,那么就会有随之而来的流量。
游戏就是用户身临其境的一种幻觉。游戏的设计是为了诱导心理活动。产生一定的逻辑,甚至是奇妙的经历。游戏可以说是感性的。
好的游戏设计师可以制造一个游戏,创造无限的流量。西尔维斯特,2013年,39-41)
玩家可以与我们有所交互,我们设计的游戏能够吸引他们,给与不同的任务让其挑战,充满无限幻觉意识,充分投入沉浸其中。因为游戏是一个有吸引力的活动。用户应该是专一的,情感丰富的,分心浸泡在一个有吸引力的挑战中的人。
如图7所示,脱落的“流路”,因为一个挑战是要么太难要么太容易,有相伴的两个结果:1)挑战太难会产生焦虑; 2)挑战太容易而陷入无聊。重要的是目前的目的,只有知道跟踪流动,我们才能感知世界。正如我们一开始看到的,意识本来就是用户的一种幻觉,比我们想象的心理层面要更加简单,因为它其实就是最传统的心理交互。
游戏不仅仅是将用户从现实社会带入一个完全虚构的世界中,而是一种前所未有的奇妙体验。这种体验是用户一个完整的交换的幻想,我们可以从游戏中体验到用户的错觉,这会影响用户在游戏中的发挥。换句话说,游戏流程证实这种播放是真正发挥,但也会基于经验。
在游戏世界中。当演奏者的成长能力可以匹配的游戏的挑战越来越困难,
计算需要模拟规则。任何游戏都会变得越来越复杂,不会因为游戏的条款和相关规则而使得玩家掉出流。
所谓混沌和边缘化,我们可以简单地理解为,在相关方面,学习的确定性与不确定性之间的短暂空间时,类似于Wolfram的2级(顺序)和3级(混乱)系统之间的“混沌边缘”,产生第4类。我们无法一概而论,但这却是实实在在存在的问题。
五,结论
如今HTML5与经验丰富的Flash有了竞争的一些方法。例如,游客可以玩本场比赛,说明这两种技术都支持音频和视频的网页的格式。如果需要Flash插件,比如具体的Adobe Flash Player,由于子像素递增,使得网站变得更清晰。在另一方面,可以说HTML5是更清洁和更精简的。用户体验更好,也能够产生更多美好体验。产生交互式幻觉。其实现在在内存泄漏和文件大小两个方面。还是有许多争论在继续,但Adobe的移动掉落,完美支持HTML5的位置在日益丰富的环境中能够主导着计算和游戏。我们所学习的还是很表面的,我们需要更多的灵感,更深入的去学习。游戏给人类带来的丰富性远超于其他活动。在近年来的技术中,HTML5画布提供了最方便的可学习的技术,它支持游戏开发。各种各样的网页都在显示这一点。价格方面也是十分合理的。HTML5画布使得人们可以在任何地方的设备上娱乐,浸润在游戏幻觉体验中。
参考文献:
本森,H.(2014)。 HTML5画布:指南初学者。 EntoBees。
CAMPESATO,O.(2012)。 HTML5 Canvas和CSS3图形底漆。杜勒斯:水星学习和信息。
卡尔,D.,白金汉宫,D.,烧伤,A.,和肖特,G.(2006)。电脑游戏:文本,叙事和播放。剑桥:政体。
卡特赖特,N.(1983)。如何物理烈的规律。牛津:牛津大学出版社。
http://joelvelasco.net/teaching/120/cartwright-How_the_Laws_of_Physics_Lie.pdf。
森特米哈伊,M。(2008)。流程:最佳体验的心理。纽约:哈珀常年。
农民,D.(1999)“流量”和米哈伊森特米哈伊。 http://cosmarine.stanford.edu/sites/default/files/Flow.pdf。。
富尔顿,S和富尔顿,J.(2013)。 HTML5画布。 Sebastopal:OReilly Media公司。
富尔顿,S和富尔顿,J.(2014)。 HTML5画布游戏要领。 Sebastopal:OReilly Media公司。
吉里,D.(2012)。核心HTML5画布:图形,动画和游戏开发。上马鞍河:皮尔森教育。
哈代,A. C.(1920)。视觉暂留的研究。联合科学自然科学院院刊。 http://www.ncbi.nlm.nih.gov/pmc/articles/PMC1084467。 HARRISION,S。和巴科斯,B。(2014
剩余内容已隐藏,支付完成后下载完整资料
资料编号:[150449],资料为PDF文档或Word文档,PDF文档可免费转换为Word


