

英语原文共 12 页
基于SOA的HTML5 Web应用程序数据架构
基于Web服务的体系结构已经被建立为集成SOA特定组件(从前端到后端业务服务)的首选方式。 这种架构的关键要素之一是基于数据或实体服务。 在此背景下,SDO标准和SDO相关技术已被确认为聚合此类企业级数据服务联合的可能方法,主要由数据库服务器支持,但不限于此。 在下文中,我们将讨论基于SDO方法的架构目的,以在企业SOA上下文中无缝集成表示和数据服务。 通过这种方式,我们将概述共同的端到端数据集成策略的优势。 此外,我们将尝试争辩说,将基于HTML5的客户端与SDO数据服务结合使用作为前端服务可能是在企业环境中采用移动计算的有效策略。
关键词:SDO-服务数据对象,数据访问服务,HTW5,Web服务,云计算,SQL数据集成,移动计算
1 简介:数据架构和企业移动计算
尽管面向服务的体系结构(SOA)已经成为一种成熟且广泛认可的计算范例,但它在企业环境中的扩散仍然难以解决作为异构数据源集成的一些关键问题。实际上,整个SOA服务类负责数据级别,通常这些服务称为实体服务。它们最明显的功能是抽象,然后在整个企业中集成不同的数据源提供程序(主要是数据库服务器),通常在内部性质上非常独特[1:293-323]。因此,企业数据源集成[2]流程最终假定某种全局和集中的数据模型,但是以分离,透明和技术独立的方式。此过程可视为联合数据集成策略,它假设两个方面:
●模式集成/面额:数据服务将使用公共元数据层描述复合数据结构,完整性规则和质量规则,隐藏模式复杂性并管理进化中数据结构的变化;
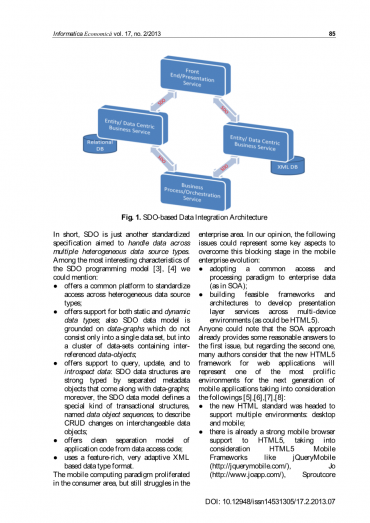
●实际数据集成:数据服务将使用通用数据类型系统来处理来自各种异构数据源的数据。这种数据类型系统将提供一个通用的数据格式层,它将隐藏特定的数据格式并管理它们在演变中的变化。基于服务数据对象(SDO)的集成数据服务的方法可以轻松扩展,以标准化整个SOA堆栈中基于服务数据的通信,如图1所示。“传统”Web表示服务,主要基于服务器端计算似乎很自然,但基于HTML5的自主应用程序的采用,在移动计算环境中易于部署,可能被证明是一种非常有前途的方法。
基于服务数据对象(SDO)的集成数据服务的方法可以轻松扩展,以在整个SOA堆栈中标准化基于服务数据的通信,如图1所示_“传统”Web表示服务,主要基于服务器 侧面计算:似乎很自然:但采用基于HTNfL5的自治应用程序:易于在移动计算环境中部署:可能被证明是一种非常有前途的方法。
图1.基于SDO的数据集成架构
简而言之,SDO只是另一种标准化规范,旨在处理跨多种异构数据源类型的数据。在SDO编程模型[3],[4]中最有趣的特征中,我们可以提到:
●提供一个通用平台来标准化跨异构数据源类型的访问;
●支持静态和动态数据类型;此外,SDO数据模型基于数据图,这些数据图不仅包含在单个数据集中,而且包含在包含相互引用的数据对象的数据集群中。
●提供对查询,更新和内省数据的支持:SDO数据结构由与数据图一起出现的独立元数据对象强类型化;此外,SDO数据模型定义了一种特殊的事务结构,称为数据对象序列,用于描述可互换数据对象上的CRUD变化;
●从数据访问代码中提供应用程序代码的清晰分离模型;
●使用功能丰富,非常自适应的基于XML的数据类型格式。移动计算模式在消费领域激增,但仍然在挣扎
企业区。我们认为,以下问题可能代表了克服移动企业发展中阻塞阶段的一些关键方面:
●采用公共访问和处理企业数据的范例(如在SOA中);
●构建可行的框架和体系结构,以跨多设备环境开发表示层服务(可能是HTML5)。任何人都可以注意到SOA方法已经为第一个问题提供了一些合理的答案,但是对于第二个问题,许多作者认为用于Web应用程序的新HTML5框架将代表下一代移动应用程序最多产的环境之一考虑以下因素[5],[6],[7],[8]:
●新的HTML标准将支持多种环境:桌面和移动;
●考虑到HTML5移动框架,如jQueryMobile(http://jquerymobile.com/),Jo(http://www.joapp.com/),Sproutcore,已经有强大的移动浏览器支持HTML5
86 InformaticaEconomicăv(http://sproutcore.com/)或SenchaTouch(http://www.sencha.com/products/touch);
●基于HTML5的应用程序可以继承现有基于Web的计算框架的企业成熟度;
●HTML5提出了改进的通信API和新的WebSocket协议,以与业务后端集成;
●在HTML5规范中,还有许多其他新的有趣功能,如本地存储,离线Web应用程序,改进的AJAX通信API等。
因此,新的HTML5标准可以代表一个坚实的企业移动计算基础和这种应用程序激增的可行途径。在SOA和SDO与实体服务有效集成的联系的背景下,我们将尝试证明可以使用相同的基于SDO的集成方法来实现基于HTML5的表示服务与企业数据服务的集成。在图2中,我们试图设想这种架构的概念和综合视角。
图2.基于SDO的基于HTML5的应用程序的概念架构
2具有SDO数据服务的服务器端架构
在概念层面,我们关于SDO利用数据集成工作的潜力的愿景构建为具有三个部分同心级别的构建(参见图3):
●Core-DIA(数据交换架构)覆盖 SDO规范中形式化的参考数据模型;
●DAS-DIA(数据信息架构),基于SDO数据交换规范,涵盖数据互操作协议的内部,外部和外部企业上下文;
●E-DIA(企业数据集成架构),涵盖使用SDO标准在DAS-DIA级别集成的数据访问服务的企业视图
图3.基于SDO的架构图层
因此,Core-DIA代表了关键层,作为整个集成基础架构的基础,用于企业内部数据服务,进一步用于内部或外部表示服务,如移动和自治HTML5应用程序。 我们构建可行的Core-DIA层的努力产生了一个架构,其中最重要的组件在图4中呈现
图4. SDO数据集成架构组件
为了保持实现基于SDO,动态,通用和直接的数据集成模型的目标,我们必须管理一系列基于Java的技术,如Javaasist(将动态引入其他静态和强类型的Java上下文),JDBC(获取 与SQL数据源的直接连接),JAXB(将Java bean转换为XML格式),Eclipse-Link作为开放SDO标准的源实现。
我们首先关注的是提供使用动态类型数据对象的可能性,这是大多数Java业务应用程序不常见的功能。 为此,我们使用了一个特殊的Java库来在运行时操作或生成Java字节码。 清单1试图展示如何从包含字段名称的集合开始构建动态数据类型模式。
此外,我们努力使用上面生成的动态类型创建或初始化实际的动态Java对象。 清单2显示了两个采样集合,一个包含属性名称,另一个包含实际值,最后,如何获得动态Java数据bean,以及整个Java数据bean集合。
但我们的主要目标是从直接来自JDBC上下文的数据结构中获取动态Java数据bean集合。 特定于JDBC框架的数据结构是java.sql.ResultSet。
因此,我们重用清单2中的逻辑来构建一个方法,该方法可以从ResultSet开始生成数据bean集合,如清单3所示。
生成Java数据bean的过程的动态特性非常重要,因为ResultSet可以从一个声明性的SQL-SELECT短语开始以一种随意的方式创建,该短语可以从数据库模式中调用任何关系或表,并且上面有任何列投影。 下一步对于Java数据bean的转换过程至关重要到服务数据对象。 具体来说,最终结果包含一个描述SDO模式的XSD文件和一个包含服务数据对象的序列化形式的XML文件。 清单4建议如何使用EclipseLink项目实现的SDO API来实现JDBC结果集中的SDO数据对象。
Listing 4. Generating Dynamic SDO schema and XML format
public void getDynamicSDO(ResultSet rSetvalues) throws Exception{
// Generate Java Data beans to be converted in SDOs
生成的两个SDO相关文件中的一些示例可能如清单5所示(XSD和XML),这将动态清单5. SDO相关文件
将SQL数据转换为服务数据对象的Java上下文可以在Oracle数据库系统(Oracle实例)中完全运行。在这方面,我们设法将所有支持库加载到Oracle模式中,以便利用对Javato-PL / SQL互操作性的内置支持。这种互操作性用于通过DBMS_XDB和ULT_HTTP包功能将我们基于OJDBC-EclipseLink的SDO引擎发布为PL / SQL Web服务。因此,交付的起点例如Oracle数据库“本机”Web服务是一个简单的PL / SQL过程,它将调用清单6中的Java方法。这个方法可以在PL / SQL上下文中使用映射在将托管的Java类上的Oracle Object Type访问这种方法。将Java类加载和映射为Oracle对象类型是Oracle 11g现代数据库的一个非常有趣的功能。另一种方法是使用JAX-RS API和Jersey之类的实现构建一个“自然的”纯Javabased Rest服务。
3 HMTL 5客户端架构,以消耗基于SDO的数据服务
在上一节中,我们试图概述如何看起来像拟议的SDO操作的服务器端后端
建筑。 在下文中,我们将尝试概述基于HTML5的前端或构建的客户端。 客户端的实际架构组件如图5所示。
图5.客户端SDO架构组件
可以很容易地得出结论,图5中的体系结构非常简单明了,唯一有点复杂的方面与如何管理源Web服务(通过XMLSDORequest)消耗的SDO数据(LocalStoreFactory)有关 使用HTML5的可更新数据缓存(LocalStore)localStorage功能。
在此上下文中,用于调用后端数据服务的请求对象可能类似于清单7中的那个,其中XMLSDORequest通过特定于JavaScript语言的“传统”原型机制扩展了原始XMLHttpRequest。
Listing 7. Adapted XML HTTP Request
var SDO = SDO || {};
SDO.XMLSDORequest = function(_wsurl, _wsquery){
this.wsurl = _wsurl; this.wsquery = _wsquery;
this.sdodata = null;
this.storeFactoryCallback = null;
this.execute = function(_storeFactoryCallback){
this.storeFactoryCallback = _storeFactoryCallback;
var url = wsurl '?query=' wsquery;
open('GET', url);
send(null);
};
this.onload = function(){
if (this.status == 200){
var xotree = new XML.ObjTree();
this.sdodata = xotree.parseXML(reqRest.responseText);
// callback
this.storeFactoryCallback(this);
}else{
console.log('REST Request problem or ERROR !');
}
};
this.getSDOSchema = function(){
return this.sdodata['envelope']['xsd:schema'];
};
this.getSDOData = function(){
return this.sdodata['envelope']['sdodata'];
};
};
SDO.XMLSDORequest.prototype = new XMLHttpRequest();
我们通过利用localStorage特定的功能实现了一个粗略的本地小型数据库机制
清单8中总结的HTML5到LocalStore对象。
此外,考虑到众所周知的“工厂”设计模式,我们定义了一个单独的JavaScript对象来定义和管理这些数据本地存储。 LocalStoreFactory将创建本地存储定义,并将其元数据保存在localStorage中。 此外,此对象将调用XMLSDORequest


